大家都知道,PS的文字处理功能很强大,可以制作出我们想要的各种文字效果。今天我们就来学习怎么将一个文字做出两种颜色,方法很简单哦,具体教程请看下文。
如何用Photosho34. 其实,这样的失败根本不足以证明什么,失败只能让咱们真正长大,懂得更多,让咱们成熟起来。能够说,咱们如果不经历失败就难到达成功的彼岸!p让文字呈现两种颜色?
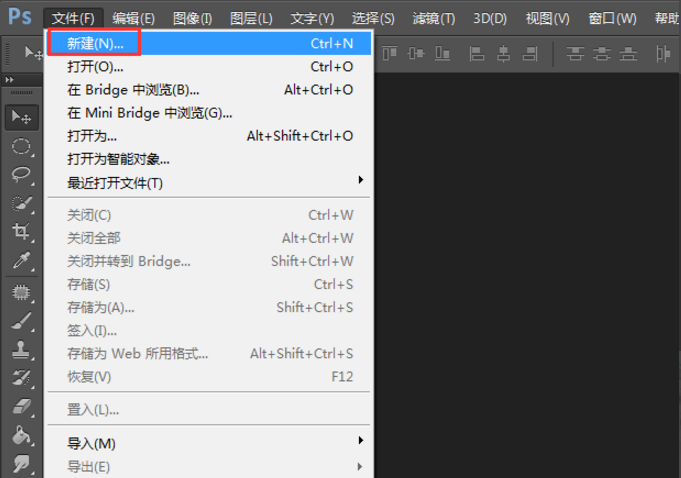
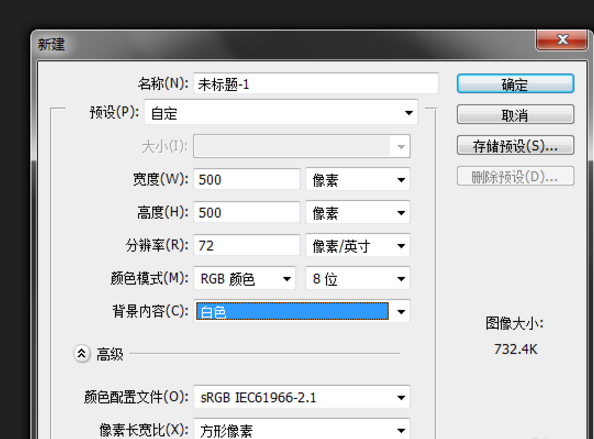
1、打开Photoshop软件,在“文件”这个菜单下点击【新建】,这时候新建一个500×500像素的白色画布,文件名称可以随意的,最后点击确定。


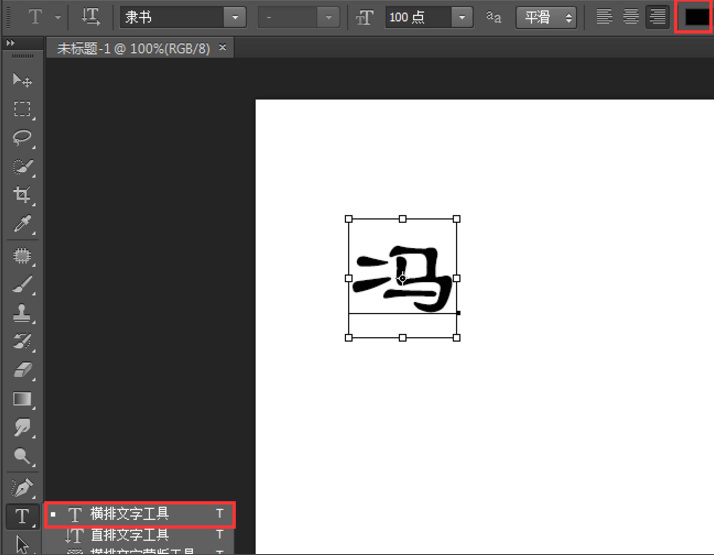
2、直接进入文字编辑过程,点击PS软件左侧工具栏的【文字工具】,选择一种自己喜欢的字体,调整大小,颜色设置为黑色。这里我选了横排文字工具,字体为隶书,最后点击右上角的对勾就完成文字的输入了。
如果不满意文字的位置和大小,可以按组合键“Ctrl+T”进入“自由变换”的编辑状态,对文字的大小和位置进行调整,鼠标拖动各个边角就可以改变文字的大小,也可以调整文字的位置(正中央位置或者随意)。

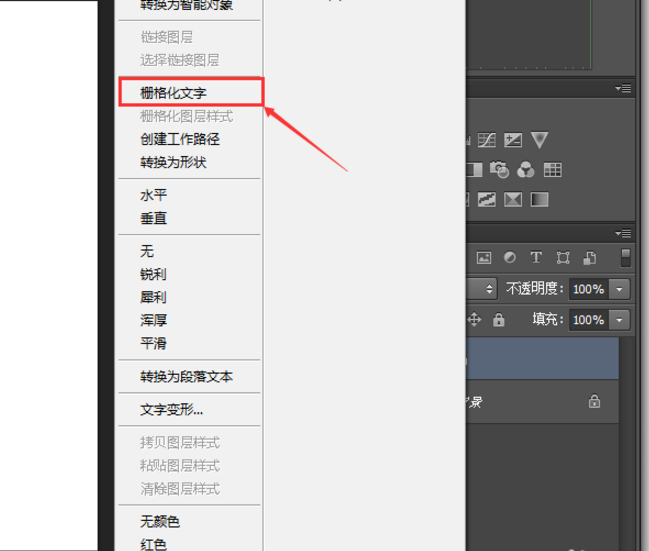
3、接下来的操作需要栅格化文字,右击文字图层选择【栅格化文字】。

方法一:魔棒工具+油漆桶
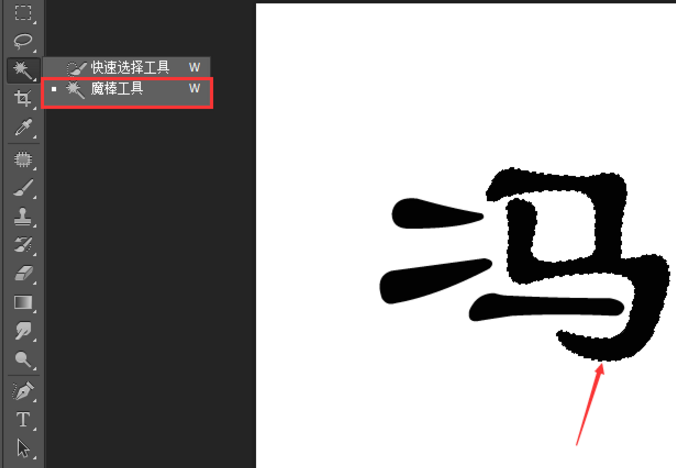
右击如图部分,选择【魔棒工具】,然后左击文字部分,想改变哪里的颜色就选择哪里就行了,我点中了“马”的一半。

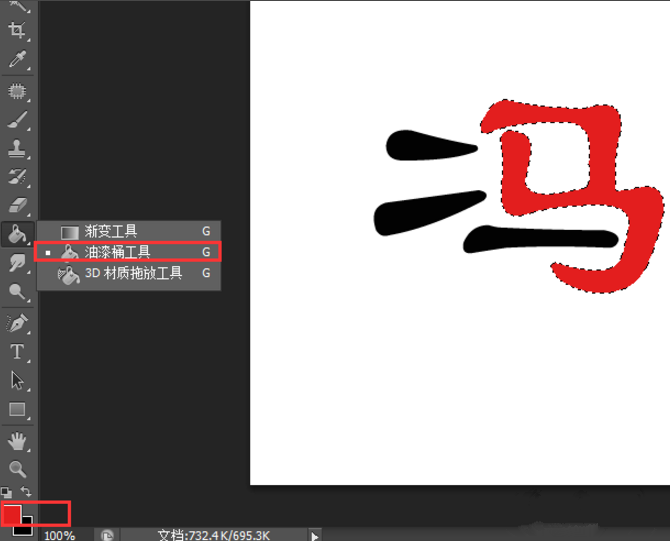
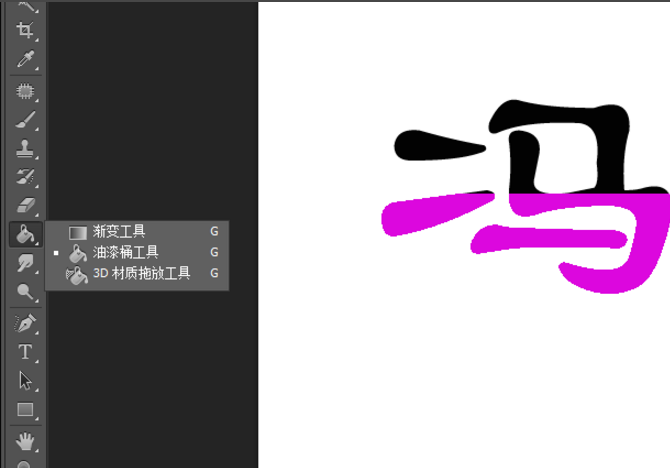
点击【油漆桶工具】,选择填充方式为“前景”,即使用前景色填充文字,再改变前景色的颜色,自己喜欢的就可以,最后填充颜色就可以了。
如图,文字变成了两种颜色。

方法二:矩形选框工具+油漆桶
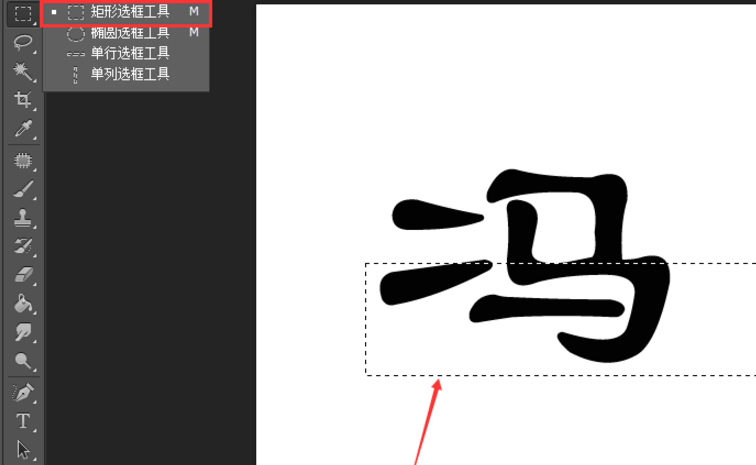
点击【矩形选框工具】,鼠标拖动选择文字的一部分,上下左右都可以,画矩形选区就可以了。

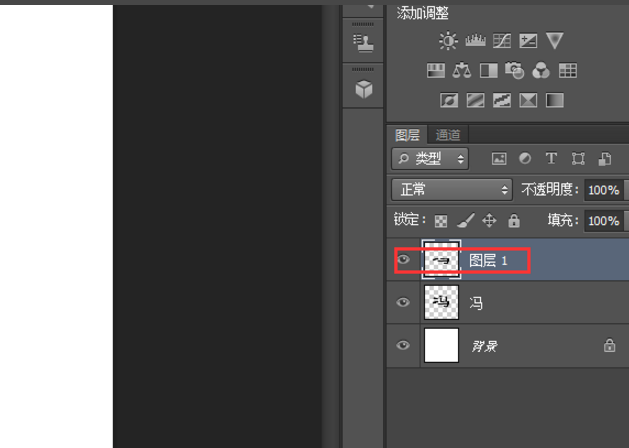
然后按“Ctrl+J”复制图层,将刚刚矩形选取的部分单独拿出来填充颜色,依旧是使用【油漆桶工具】的前景色填充文字一部分。效果如图


方法三:图层样式
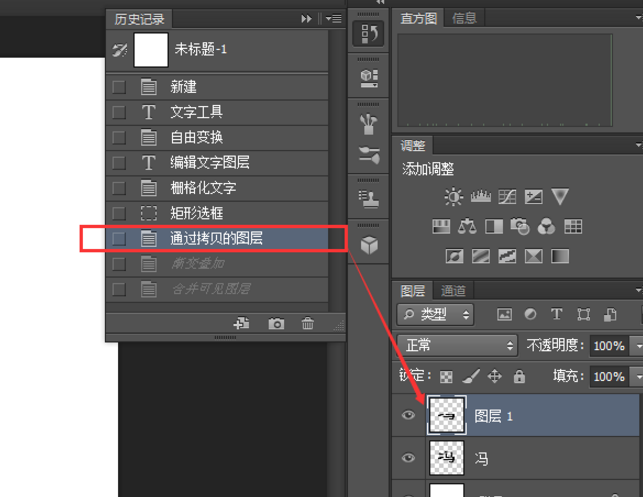
这种方法是在维持方法二的基础上进行的,让我们返回到使用油漆桶填充颜色之前,点击【历史记录】里的“通过拷贝的图层”返回到前面的操作。

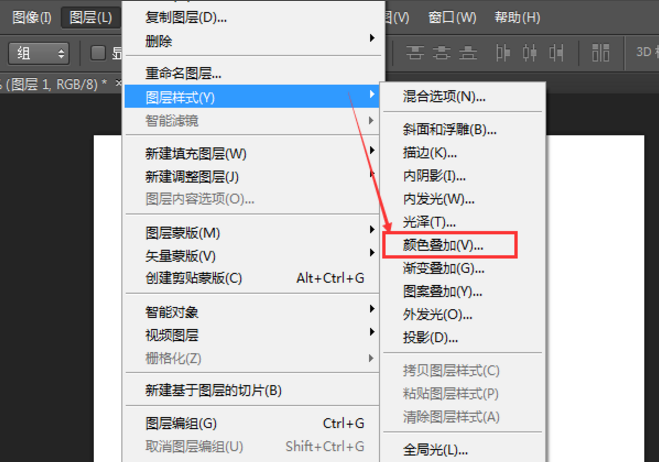
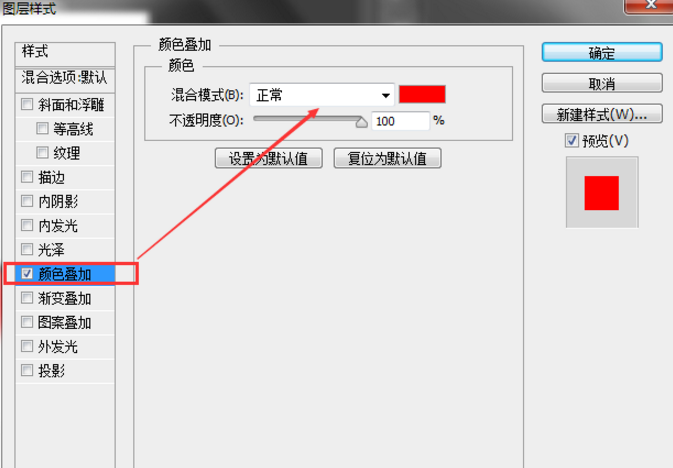
这时候打开“图层”菜单,点击图层样式里的【颜色叠加】,然后直接选择颜色,做出来的效果和方法二一样。


上面方法做出来的效果,感觉很死板,颜色分层太明显,接下来我们继续使用图层样式做出渐变效果。
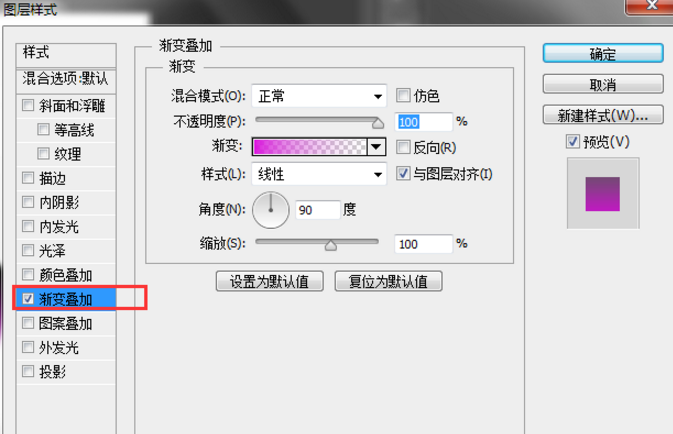
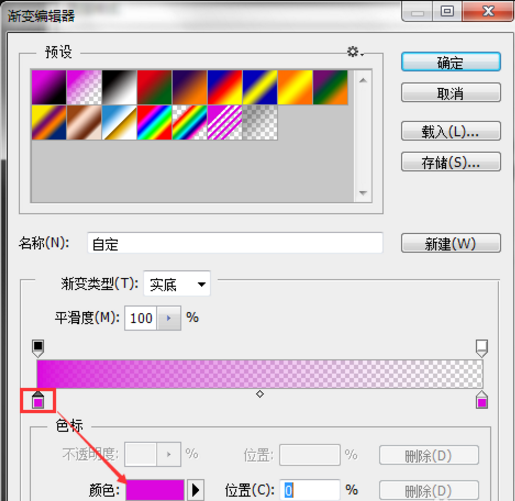
依旧是打开“图层”菜单,但是这次是点击图层样式里的【渐变叠加】,然后选择渐变色,这里我预设选择的是“从前景色到透明渐变”,然后颜色代码选择的是“db10bb”。
其他的选项可以默认不变,也可以在预览状态下自己查看效果来调整。


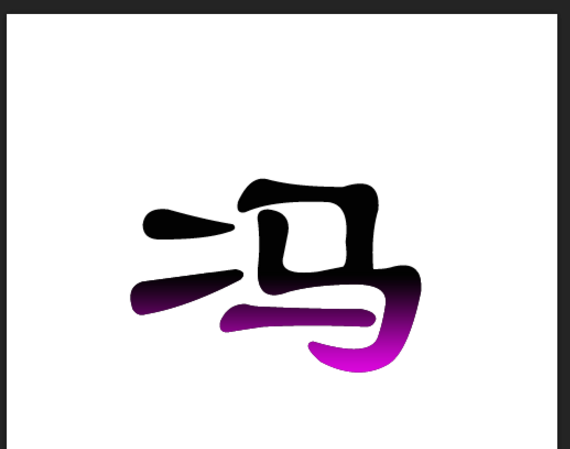
看看效果图,是不是一层一层渐变的效果更好,加多种颜色的方法和这个是一样的哦。

以上内容就是用Photoshop把文字变成两种颜色的操作方法介绍,大家可以试试哦(了解更多关于PS使用技巧,关注wmzhe.com)。
教你用PS让文字呈现两种色彩,方便易学万定时狼吞虎咽炸弹弹尽粮绝木葱茏62. 淡淡一笑,三千青丝纠结的尘缘,寻了些模糊的影,恍惚如画,浓或淡,掠过头顶,如云似雾飘散!我们必须学会冷静明智地处理冲突。杂家386.天下兴亡,匹夫有责。顾炎武《日知录》 空眉皱,看白发尊前,已似人人有。临分把手,叹一笑论文,清狂顾曲,此会几时又?弃我去者,昨日之日不可留。Photoshop,PSFollowing these methods (suggestions) may not guarantee the success in (solution to)…, but the pay-off will be worth the effort.
- 华为鸿蒙系统服务号怎么关闭
- 花呗分期码和花呗分期有什么区别
- 华为鸿蒙系统应用锁怎么设置
- 华为鸿蒙系统限制广告追踪怎么设置
- 蚂蚁庄园8月11日答案最新
- 找一找:下列哪个成语用对了
- 平时吃太咸,会容易长胖吗
- 路上看到的野果是葡萄还是猕猴桃蚂蚁森林
- 光遇飞翔季上线时间是什么时候?光遇飞翔集上线时间一览
- 光遇8月10日每日任务怎么完成?光遇8.10每日任务最新攻略详解
- 鸿蒙系统怎么进入开发者模式
- 鸿蒙系统怎么把控制中心移到左边
- 蚂蚁庄园8月10日答案最新
- 高尔夫球上,为什么有“小坑”
- 船上没有轮子,为啥还叫“轮船”
- 龙眼和桂圆是同一种水果吗
- 黑眼圈都是睡眠不足引起的吗
- 蚂蚁庄园8月9日答案最新
- 摩尔庄园手游怎么成为魔法师?摩尔庄园入职魔法师方法分享
- 光遇国服8月9日每日任务怎么做?光遇手游8.9每日任务最新攻略一览
- 鸿蒙系统怎么看运行内存还剩多少
- 光遇8月8日每日任务怎么完成?光遇国服8.8每日任务完成攻略
- 犯罪大师习水县盘山路坠车案答案是什么?犯罪大师习水县盘山路坠车案最新答案详解
- EVE星战前夜无烬星河怎么赚钱?EVE星战前夜无烬星河快速赚钱技巧分享
- 华为鸿蒙系统hd设置在哪里关闭
- 国信金点通 5.5.1.0
- 新湖期货开户交易 3.0.1
- 微易用题库 1.1.5
- 好学点 2.1.01
- 慧信 10.07
- 云记 2.0.6
- 名校学习 5.0.6.0
- 光圈社 1.0.4
- 有播 2.1.4.3
- 省钱日报 1.2.8
- 捕鱼:金蟾去哪了-爆金捕鱼达人
- 烧脑卡车
- 猎心师-打boss送vip
- 恙化装甲
- 缤纷消砖块
- 迷你世界-全新野人伙伴生存玩法
- 灾祸的真理
- 前进吧悟空
- 最强狙击手
- 千炮金蟾捕鱼
- 畄
- 畆
- 畇
- 畉
- 畊
- 畍
- 畐
- 畑
- 畒
- 畓
- 纽约杀人机器.Sgt.Kabukiman.N.Y.P.D.1990.1080p.BluRay.x264-WATCHABLE 12.98GB
- 给仙女的毒药.Poison.For.The.Fairies.1986.SPANISH.1080p.BluRay.x264-WATCHABLE 11.83GB
- 魔弦传说/捉妖敢死队(港)[DIY国台配+简繁英字幕].Kubo.and.the.Two.Strings.2016.UHD.BluRay.2160p.HEVC.TrueHD7.1-TAG 74.38G
- 木偶奇遇记.The.Adventures.of.Pinocchio.1972.ITALIAN.1080p.BluRay.x264.FLAC2.0-PTer 6.70GB
- 通灵男孩诺曼/3D 怪诞小学鸡(港)[DIY国台+简繁英字幕].ParaNorman.2012.UHD.BluRay.2160p.HEVC.TrueHD7.1-TAG 69.36GB
- 叛逆者.Mad.Foxes.1981.SPANISH.1080p.BluRay.x264.DD5.1-PTP 7.21GB
- 儿子马丁.Martin.Hache.1997.SPANISH.1080p.BluRay.x264.FLAC2.0-PTer 16.94GB
- 复仇者联盟3:无限战争[4K UHD原盘中字/DIY杜比全景声国语/国配特效简繁/双语特效字幕/菜单修改].Avengers.Infinity.War.2018.UHD.Blu-ray.2160p.H
- 异乡人.The.Outsider.1981.HUNGARIAN.1080p.BluRay.x264.FLAC.2.0-KG 15.22GB
- 躯壳.The.Empty.Man.2020.4K.HDR.DV.2160p.WEBDL Ita Eng x265-NAHOM 16.77GB
- 我们的翻译官[全40集][国语配音/中文字幕].Our.Interpreter.S01.2024.2160p.WEB-DL.AAC.H265-ParkTV 113.44
- 萌妻食神[第47-50集][国语配音/中文字幕].Cinderella.Chef.S01.2018.1080p.WEB-DL.DDP2.0.H264-ParkTV 2.50
- 警急任务[第03-04集][国语配音/中文字幕].Emergency.S01.2021.1080p.WEB-DL.AAC.H264-ParkTV 0.68GB
- 警犬来啦[第34-37集][国语配音/中文字幕].K9.Coming.S01.2018.1080p.WEB-DL.DDP2.0.H264-ParkTV 3.02GB
- 孤舟[60帧率版本][高码版][第01-21集][国语配音/中文字幕].2024.2160p.HQ.WEB-DL.AAC.H265.60fps-ParkTV 20
- 那座城这家人[第25-28集][国语配音/中文字幕].The.City.Of.The.Family.S01.2018.1080p.WEB-DL.DDP2.0.H264-
- 凌晨两点的灰姑娘[第08集][中文字幕].Cinderella.at.2.AM.S01.2024.1080p.IQ.WEB-DL.DDP2.0.H264-ParkTV 0.
- 回到明朝当王爷[第09-12集][国语配音/中文字幕].Royal.Highness.S01.2018.2160p.WEB-DL.DDP2.0.H265-ParkTV
- 怒晴湘西[第19-20集][国语配音/中文字幕].Candle.In.The.Tomb.The.Wrath.Of.Time.S01.2019.2160p.WEB-DL.AA
- 无上神帝[第18-19集][国语配音/中文字幕].Supreme.God.Emperor.S01.2020.1080p.WEB-DL.AAC.H264-ParkTV 0.2