Axure是款多功能的原型设计工具,热区是它其中一个不太常用的功能,但是也要掌握,本文就教大家如何使用Axure,还有一些注意事项哦。
1、比如图例中,并排横向有三个名片,若是要求点击邮箱,进入联系页面(链接跳转),那么热区就能较好的减少工作量。

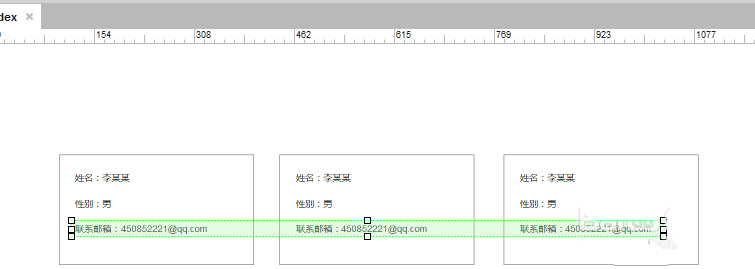
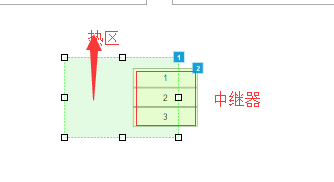
2、将一个热区拉长,长度足够覆盖三个名片中的邮箱长度即可

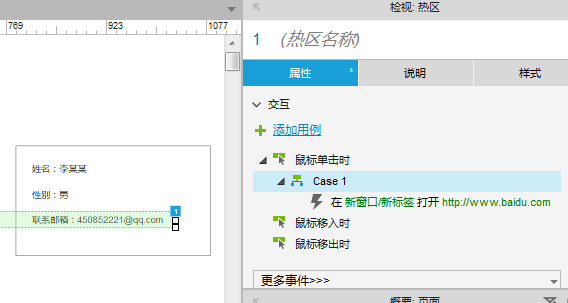
3、对热区添加点击跳转事件

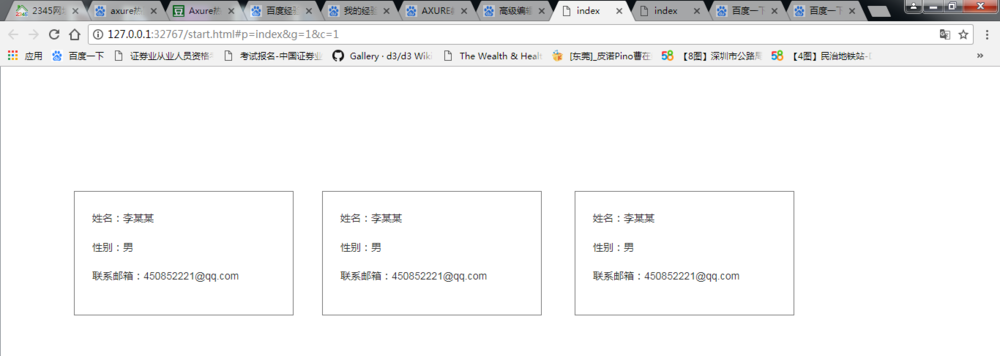
4、此时运行页面,可发现鼠标移入后,三个邮箱同时可以点击,点击后均可触发点击事件,跳转至指定页面

5、当然,除了应用热区外,我们直接在指定的文字上添加点击跳转事件,也是可以的,但是若是文本过多,不断的复制也蛮麻烦的,相比之下反倒是应用热区+中继器来实现重复性较多的工作,速度更快些。

6、当然,热区的使用也是各有利弊的,首先,热区在默认情况下是28. 朋友,不要暗泪垂,失去对象哭不回,不如努力去工作,建功立业有作为,待到寻到好郎儿嫁娶吉祥日,郎才女貌把心遂。透明的,使用与否并不影响页面的美观程度,而且在原型文件中一般都是置顶的,修改起来也方便,但是它的缺点也挺明显的,若热区过大,它所包含的每一个区域都可以出发已经添加的事件,以上图为例,点击名片间的空白处,只要是处于热区范围内的地方,均能导致跳转事件的发生。
想了解更多Axure使用技巧,请持续关注完美下载哦。
Axure热区用法介绍,请注意此功能有利有弊程百孔千疮大智大勇门立雪世事艰辛,命途坎坷,我们也许有时会对命运失望,却永远不能绝望,因为路还在我们自己脚下。只要我们勇敢而坚强地踏出每一步,我们的梦就最终会实现,因为我们知道,阳光总在风雨后,而且,只要我们经历过风雨,迎接我们的就不仅仅仅是阳光,更有那五彩斑斓的彩虹。让我们勇敢的心灵,去发现希望,拥抱希望吧!53. With their help, I have made great progress.22.一张一弛,文武之道。 醉别西楼醒不记,春梦秋云,聚散真容易。斜月半窗还少睡,画屏闲展吴山翠。六军不发无奈何,宛转蛾眉马前死。Axure,原型设计,热区,邮箱47、East or west, home is the best.
- 沙石镇时光怎么获取苁蓉?苁蓉获取攻略指南
- 狙击精英5被盗的古董具置介绍
- Notepad++如何设置字体格式?Notepad++字体格式的设置方法
- notepad++如何自动换行?怎么在notepad++里面将字符串替换成换行?
- Notepad++如何设置字体格式?Notepad++字体格式的设置方法
- notepad++如何自动换行?怎么在notepad++里面将字符串替换成换行?
- 魔戒咕噜游戏剧情介绍 角色设定介绍
- Notepad++如何设置字体格式?Notepad++字体格式的设置方法
- notepad++如何自动换行?怎么在notepad++里面将字符串替换成换行?
- Notepad++如何设置字体格式?Notepad++字体格式的设置方法
- notepad++如何自动换行?怎么在notepad++里面将字符串替换成换行?
- Notepad++如何设置字体格式?Notepad++字体格式的设置方法
- notepad++如何自动换行?怎么在notepad++里面将字符串替换成换行?
- Notepad++如何设置字体格式?Notepad++字体格式的设置方法
- notepad++如何自动换行?怎么在notepad++里面将字符串替换成换行?
- 狙击精英5全任务攻略 全任务全工作台全文件图文攻略
- Notepad++如何设置字体格式?Notepad++字体格式的设置方法
- notepad++如何自动换行?怎么在notepad++里面将字符串替换成换行?
- Notepad++如何设置字体格式?Notepad++字体格式的设置方法
- notepad++如何自动换行?怎么在notepad++里面将字符串替换成换行?
- Notepad++如何设置字体格式?Notepad++字体格式的设置方法
- notepad++如何自动换行?怎么在notepad++里面将字符串替换成换行?
- Notepad++如何设置字体格式?Notepad++字体格式的设置方法
- notepad++如何自动换行?怎么在notepad++里面将字符串替换成换行?
- DNF:决斗家角色类型特点 角色战斗介绍
- 中农荟
- 悠悠雨
- 纳联机电
- 诺动库存管理
- 印得安
- 住呗云
- 暖卫士
- 掌上学院
- 通话录音器
- 库存管理通
- 空转机场
- Kung-Fu Clash Overdrive
- 披萨大战骷髅
- 放置江湖
- 开局一个小兵
- 拼喵喵
- 英雄rpg
- 火柴人吃鸡大赛
- 废土僵尸生存
- Rush Wars
- 琹
- 琺
- 琻
- 琽
- 琾
- 琿
- 瑀
- 瑂
- 瑃
- 瑄
- 智取威虎山[国语音轨/简繁英字幕].The.Taking.of.Tiger.Mountain.2014.1080p.BluRay.x265.10bit.DTS-SONYHD 9.59GB
- 灿烂的她[国语配音/中文字幕].Remember.Me.2024.1080p.WEB-DL.H265.10bit.DTS5.1-MOMOWEB 1.46GB
- 灿烂的她[国语配音/中文字幕].Remember.Me.2024.2160p.WEB-DL.H265.10bit.DTS5.1-MOMOWEB 3.06GB
- 一眉归来[国语配音/中文字幕].Taoist.Priest.YiMei.is.Back.2024.2160p.WEB-DL.H265.DDP5.1-BATWEB 2.19GB
- 一眉归来[国语配音/中文字幕].Taoist.Priest.YiMei.is.Back.2024.2160p.WEB-DL.H265.EDR.DDP5.1-BATWEB 6.54GB
- 吞天巨鲨[60帧率版本][高码版][国语配音/中文字幕].Megalodon.Returns.2024.2160p.HQ.WEB-DL.H265.60fps.AAC-DreamHD 11.88GB
- 欢愉[中文字幕].Le.plaisir.1952.1080p.BluRay.FLAC1.0.x264-MOMOHD 10.76GB
- 吞天巨鲨[国语配音/中文字幕].Megalodon.Returns.2024.1080p.WEB-DL.H264.AAC-DreamHD 0.60GB
- 三个火枪手:米莱迪[无字片源].Les.Trois.Mousquetaires.Milady.2023.720p.BluRay.DD5.1.x264-MOMOHD 6.29GB
- 三个火枪手:米莱迪[无字片源].Les.Trois.Mousquetaires.Milady.2023.1080p.BluRay.DDP7.1.x264-MOMOHD 14.73GB
- 小兵传奇[第04集][国语配音/中文字幕].Xiao.Bing.Chuan.Qi.S01.2024.2160p.WEB-DL.H265.DDP2.0-ZeroTV 1.52GB
- 此生要去的100个地方[第01集][国语配音/中文字幕].2024.1080p.WEB-DL.H264.AAC-LelveTV 1.17GB
- 此生要去的100个地方[第01集][国语配音/中文字幕].2024.2160p.WEB-DL.H265.AAC-LelveTV 3.09GB
- 爆梗脱口秀[第01-57集][国语配音/中文字幕].Bao.Geng.Tuo.Kou.Xiu.S01.2024.2160p.WEB-DL.H265.AAC-LelveTV 18.82GB
- 青春环游记 第五季[第03集][国语配音/中文字幕].Youth.Travel.S05.2024.1080p.WEB-DL.H264.AAC-LelveTV 1.97GB
- 青春环游记 第五季[第03集][国语配音/中文字幕].Youth.Travel.S05.2024.2160p.WEB-DL.H265.AAC-LelveTV 4.67GB
- 队长小翼 第二季 青少年篇[第35集][中文字幕].Captain.Tsubasa.S02.2023.1080p.Baha.WEB-DL.x264.AAC-ZeroTV 0.89GB
- 请随意对待[第01-06集][简繁英字幕].Dare.to.Love.Me.S01.2024.1080p.NF.WEB-DL.x264.DDP2.0-ZeroTV 15.72GB
- 轮到你了[全20集][简繁英字幕].It.Is.Your.Turn.S01.2019.1080p.NF.WEB-DL.H264.DDP2.0-ZeroTV 47.51GB
- 药屋少女的呢喃[全24集][简繁英字幕].Kusuriya.no.Hitorigoto.S01.2023.1080p.NF.WEB-DL.x264.DDP2.0-ZeroTV 19.61GB